Este es un proyecto realizado en la formación de Saregune “Programación en lenguajes estructurados, sistemas embebidos con Arduino y Javascript Avanzado”. Se llama “Baserri Berdea” y en resumen es un sistema de monitorización remota a través de una aplicación web del estado de humedad de la tierra.
Materiales
- 1 Protoboard
- 1 Placa WEMOS D1 mini ESP32
- 1 Sensor de Humedad de suelo
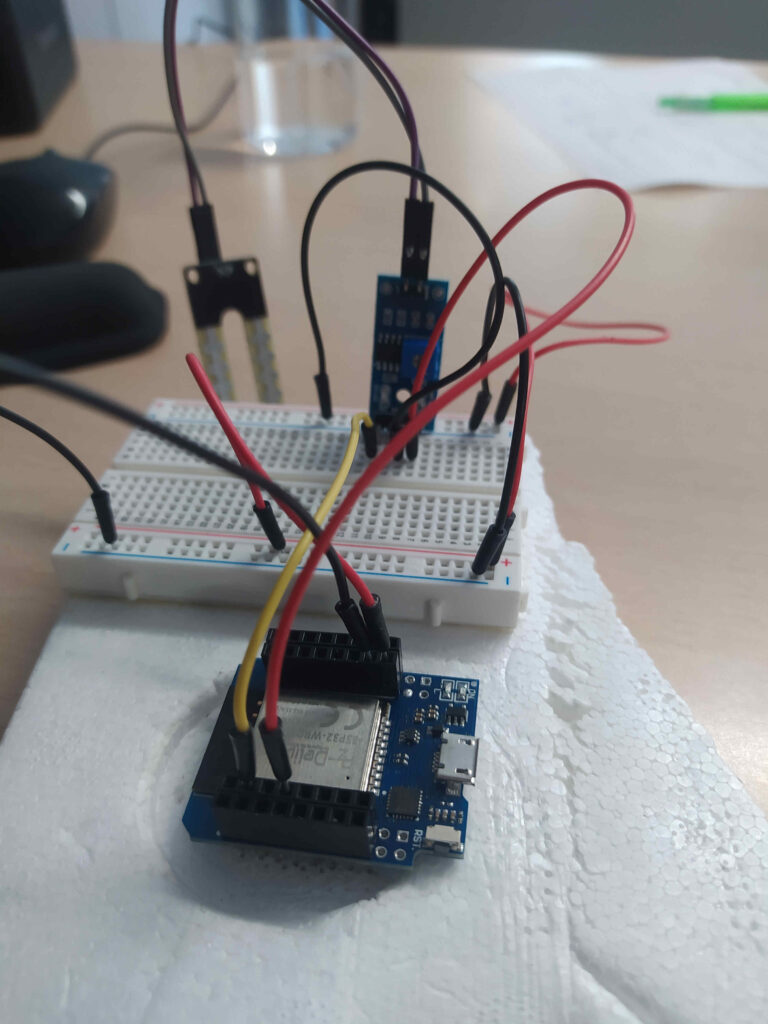
El circuito
Vídeo explicativo
El código
#include <WiFi.h>
#include <WiFiClient.h>
#include <WebServer.h>
const char* ssid = ""; // Nombre de la red WiFi
const char* password = ""; // Contraseña de la red WiFi
int sensorPin = 36;
int sensorControlPin = 18;
WebServer server(80); //establecemos la placa como un servidor
void setup() {
Serial.begin(115200);//inicializamos el puerto serial
// Conexión a red Wi-Fi
WiFi.begin(ssid, password); //con el WiFi.begin establecemos la conexión con el wifi
//con esto se nos muestra una comprobación mientras que el wifi no este conectado
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Conectando a red Wi-Fi...");
}
// Configuración del servidor web
server.on("/", handleRoot); //iniciamos el server con el void handleRoot
server.begin();
Serial.println("Servidor web iniciado");
Serial.println("WiFi conectado");
Serial.println("Dirección IP: ");
Serial.println(WiFi.localIP());
pinMode(sensorPin, INPUT); //establecemos el sensor de humedad como INPUT
pinMode(sensorControlPin, OUTPUT); //con este controlamos de manera digital el encendido u apagado del sensor
}
// Función para generar la página web
void handleRoot() {
// Leer el valor del sensor de humedad
int sensorHValue = analogRead(sensorPin);
float humedad = map(sensorHValue, 4095, 0, 0, 100);
Serial.println(humedad);
if (server.arg("encender") == "Encender") {
Serial.println("Se recibió la solicitud de encender");
// Encender el sensor
digitalWrite(sensorControlPin, HIGH);
} else if (server.arg("apagar") == "Apagar") {
Serial.println("Se recibió la solicitud de apagar");
// Apagar el sensor
digitalWrite(sensorControlPin, LOW);
}
// Generar página de la dirección IP y los datos del sensor
String webpage = "<!DOCTYPE html>";
webpage += "<html>";
webpage += "<head>";
webpage += "<title>Sistema de Riego - Saregune</title>";
webpage += "<meta name='viewport' content='width=device-width, initial-scale=1'>";
webpage += "<meta http-equiv='refresh' content='10'>";
webpage += "<style>";
webpage += "body {";
webpage += " font-family: Arial, Helvetica, sans-serif;";
webpage += " margin: 0;";
webpage += "}";
webpage += ".header {";
webpage += " background-color: #44C55A;";
webpage += " text-align: center;";
webpage += " padding: 20px;";
webpage += " color: #ECFEEF;";
webpage += "}";
webpage += ".content {";
webpage += " padding: 20px;";
webpage += " text-align: center;";
webpage += "}";
webpage += "button {";
webpage += " background-color: #4CAF50;";
webpage += " color: white;";
webpage += " padding: 14px 20px;";
webpage += " margin: 8px 0;";
webpage += " border: none;";
webpage += " border-radius: 4px;";
webpage += " cursor: pointer;";
webpage += "}";
webpage += "button:hover {";
webpage += " background-color: #45a049;";
webpage += "}";
webpage += "@media screen and (max-width: 600px) {";
webpage += " .header, .content {";
webpage += " padding: 10px;";
webpage += " }";
webpage += "}";
webpage += "</style>";
webpage += "</head>";
webpage += "<body>";
webpage += "<div class='header'>";
webpage += " <h1>Sistema de Riego Arduino Mini D1 ESP32</h1>";
webpage += "</div>";
webpage += "<div class='content'>";
if (digitalRead(sensorControlPin) == HIGH) {
webpage += " <p>Humedad: " + String(humedad) + "%</p>";
} else if (digitalRead(sensorControlPin) == LOW) {
webpage += " <p> sensor apagado</p>";
}
webpage += " <form>";
webpage += " <button type='submit' name='encender' value='Encender'>Encender</button>";
webpage += " <button type='submit' name='apagar' value='Apagar'>Apagar</button>";
webpage += " </form>";
webpage += "</div>";
webpage += "</body>";
webpage += "</html>";
// Enviar página al cliente
server.send(200, "text/html", webpage);
}
void loop() {
server.handleClient(); //llamo handleClient para inicializar la pagina del servidor haciendo uso de la libreria <WebServer.h>
delay(100);
}
A continuación tenéis los links de los demás proyectos:
Safe Zone – Sistema de seguridad